How To Add Blog Page In Genesis Sample Theme
Already understand blog page templates? Jump ahead using one of these quick links:
Genesis Blog page template
Genesis Easter egg: query_args
query_args examples
Our Blog Extras template

Using the Genesis framework, it's possible to produce a stream of posts that match virtually any criteria. All it takes is a little understanding of page templates and custom fields.
For starters, WordPress pages are displayed using page templates. When you create a page in WordPress, it will default to using – you guessed it – the default page template, which outputs the page title, the page content, plus some other content (such as breadcrumbs or comments) depending on the settings for that page.
But if you create a different page template and select it in the metabox for that page, the page will output using the code in that template. A landing page template, a common feature of many Genesis child themes, is a great example of how a page template can determine the presentation of the content for pages that use that template.
Genesis Blog Page Template
All Genesis child themes load a page template included with the framework itself, called Blog. This page template has a direct connection to the Blog Page Template metabox on the Genesis->Theme Settings menu.

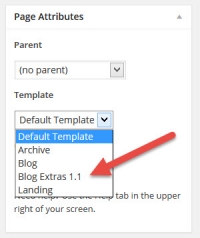
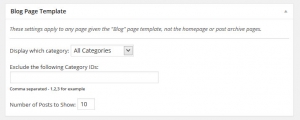
If you create a page and set the page template for that page to the Blog page template in the Template pull down menu (shown at the top of this post), then that page will output a stream of posts just like a blog and follow the settings you specify in the Blog Page Template metabox shown nearby. The page template drives the page output, not the title or permalink.
You can choose to:
- Display all categories or any single category;
- Exclude one or more categories;
- Set the number of posts to display on a page before pagination kicks in.
The Number of Posts to Show setting here is specific to a page using the Blog page template and isn't related to the number of posts specified on Settings-Reading. Some get confused because the settings appear to be similar, but as we dig a little deeper, it will become clear that the settings apply to different things.
The Genesis Easter Egg: query_args
So far, so good, but we're still a long way from displaying a stream of posts that match virtually any criteria. That's where the "Easter egg" comes in. In the Genesis framework codebase, there's a provision for something referred to as an "Easter egg." This makes use of a custom field on that page with the specific name of query_args and its value. The value is a string that sets the criteria that posts must match to be included in the loop shown on the page. The criteria come from the WP_Query parameters and allow you to pinpoint exactly which posts will be included in the loop on that page. In one big leap, we just got a lot closer to our goal of grabbing posts that match specific criteria.
If you simply set the page template to Blog and never enter a custom field with a name that exactly matches query_args, then Genesis will go ahead and output a stream of posts that match the settings you made in the Blog Page Template metabox. But if you do add a custom field to the page with a name that exactly matches query_args, then you'll discover the power of the Easter egg.
The posts selected by WP_Query will match a mashup of your Blog Page Template settings and the criteria you specify in the Value for that custom field name. The Blog Page Template sets values for cat, category__not_in, and showposts. That little fact is important, because if you use the standard Blog page template and want to change the Blog Page Template defaults, you can only override them by using those same parameters.
Here's the standard WordPress metabox for custom fields. If it's not visible in your editor, explore the Screen Options in the upper right of your browser and make sure there's a check in the box to show custom fields. If you've never set a value for query_args before, to get started click the link to Enter new to get started. The field name will appear in the drop down as long as you have used it on your site, so setting the right custom field name gets easier the second time around.

A few examples will clarify how this works. All of the examples show the value of the query_args custom field and describe the impact. The value shown is exactly what you would enter in the WordPress editor to have the impact described. For brevity and clarity, we prefer to use numeric ID's to identify the values we want to select.
query_args Examples
| Example # | Value | Impact |
|---|---|---|
| 1 | cat=2 | Selects posts where the numeric category ID = 2 |
| 2 | cat=3,7 | Selects posts where the numeric category ID is either = 3 or 7 |
| 3 | tag_id=26,30 | Selects posts where the numeric tag ID is either = 26 or 30 |
| 4 | author=52 | Selects posts where the numeric author ID = 52 |
| 5 | s="threaded comments" | Selects posts which match a search query containing the term threaded comments |
| 6 | year=2013&monthnum=7 | Selects posts published in the 7th month (July) of the year 2013 |
| 7 | cat=2&showposts=5 | Selects posts where the numeric category ID = 2 and shows up to 5 posts per page |
| 8 | cat=2&tag_id=26&author=52 | Selects posts where the numeric category ID = 2 and the numeric tag ID = 26 and the numeric author ID = 52 |
| 9 | post__in[]=40&post__in[]=50 | Selects only posts with numeric IDs of 40 or 50 |
| 10 | post__in[]=40&post__in[]=50&order=ASC&orderby=title | Selects only posts with numeric IDs of 40 or 50 and orders them by title in ascending order |
| 11 | category__in[]=3&category__in[]=7 | Select posts in either category ID = 3 or category ID = 7 |
| 12 | category__and[]=3&category__and[]=7 | Select posts in both category ID = 3 and category ID = 7 |
Let's start with a simple example. Example #1 uses the cat parameter by itself. Imagine that the category with a numeric ID of 2 represents your completed projects. Using this method, you could write posts to describe your completed projects and select them with the query_args custom field, and your blog page of completed projects would show all of them, whether there were 2 or 200.
Example #5 illustrates that you can embed a search query to only include posts that contain specific content.
Example #6 retrieves posts based on their publication dates.
Example #7 shows the syntax you must use to alter the number of posts appearing on the page.
Example #8 uses the cat, tag_id, and the author parameters together. Unrelated parameters joined with an ampersand (&) specify a condition where all the parameters must be true for the post to be included in the display. If the category and tags match but the author does not, it won't pass the query test and won't be included. In a situation where your parameters return no results, try removing one or more of them to find out why.
Examples #9 through #12 illustrate the syntax you must use if you specify a query parameter that is an array. Note the use of square brackets and the fact that each element in the array is listed separately. Pay attention to the data type of the parameter you want to use. It's the value shown in parentheses in the Codex article on WP_Query parameters, such as int, string, or array. If the data type is an array, you have to follow the syntax illustrated in these examples.
Example #10 shows off how you can control the sorting order and direction. One interesting application is to use the post__in (note the double underscores!) and then set the orderby parameter equal to post__in. This effectively allows you to achieve functionality where you can present content in a very specific order, such as the chapters of a book or manual. It can also be used to simulate "sticky" content, where the first item in your post__in array is the most important.
Finally, Examples #11 and #12 show that for some parameters, such as categories and tags, you can specify a query where the returned posts must be in both taxonomies (e. g., category__and) or in any one of a group (e. g., category__in).
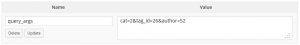
We won't provide examples of every possible use of WP_Query parameters because the potential variations are virtually endless. Once you get the hang of specifying the value for query_args, it's just a matter of taking the time to consult the documentation and to carefully build a string of the query parameters to suit your needs. The screenshot below illustrates the completed result of putting Example #8 to use:

Just keep these principles in mind:
- your custom field name must be
query_args - the entire
query_argsvalue is one long string - separate multiple parameters with an ampersand (&)
- posts returned by the parameter must match every condition you specify
- pay attention to the data type of each parameter
- refer to our examples for situations that require tricky syntax
If all you want to do is pull a stream of selected posts to a page, you're now armed with the tools to get that done.
But sometimes you want more, and we aim to please.
For example, what if you want to show some fixed page content at the top of every page of your blog list of posts? This page content could describe the criteria you used to select the posts or it could include a call to action such as a form included with a Gravity Form shortcode. And what if you might change your mind on including this content, but don't want to delete the page content in case you later decide to switch again?
What if you want to use a page template that pulls posts that match some criteria, but want to start with a clean slate, instead of trying to work around the blog page defaults specified on Genesis->Theme Settings?
What if you opt to display breadcrumbs on the rest of your pages, but on this page, you want to remove breadcrumbs?
And finally, what if you find mastering entering array values into the one line query_args value too confusing? What if you preferred to enter some part of the query_args value as described above and to enter some common array elements using what might be an easier method?
That's where our Blog Extras page template comes in.
If you set the page template to our Blog Extras template, you can:
- Add a custom field of
show_page_contentand give it any value; we like to use TRUE as a reminder of what we're trying to do; if that custom field exists on a page using our template, the page content of the page itself will be displayed, otherwise it won't; this allows you to go back and forth on this issue as often as you like; - Start with a clean slate that ignores the values you've set on Genesis->Theme Settings; for example, if you exclude the category with a numeric ID of 18 on Genesis->Theme Settings, it's not possible to cancel or undo that exclusion unless you use a matching parameter in your
query_argsvalue; - Add a custom field of
remove_breadcrumbsand give it any value; we like to use TRUE as a reminder of what we're trying to do; if that custom field exists on a page using our template, breadcrumbs will be removed if you are using them on other pages; - Add one or more custom fields using one of these values:
query_args_author__in,query_args_category__and,query_args_category__in,query_args_tag__and, orquery_args_tag__in; for the value of each custom field, put a single numeric ID that corresponds to the parameter you're using; this is designed to make it easier to enter complex array parameters.
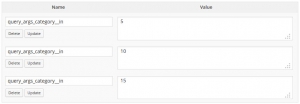
The screenshot below illustrates this last feature. Instead of adding array parameters to what might turn out to be a long, hard-to-edit query_args string, our Blog Extras template allows you to enter them one by one. The screenshot below is identical to entering a query_args parameter with a value of query_args_category__in[]=5&query_args_category__in[]=10&query_args_category__in[]=15.

Our Blog Extras page template ignores the blog page template settings found on Genesis->Theme Settings and starts your WordPress post query with no selections. It will display pages paginated based on your the Blog pages show at most setting on Settings->Reading. It otherwise functions like the standard Genesis Blog page template and includes additional features should you choose to use them.
We're constantly reviewing updates to our Blog Extras page template, so we include the version number. We include the page template in most HTML5 compatible Genesis child themes. If you don't see it listed in the list of page templates, just open a support ticket and we'll get it resolved.
Hopefully, the standard Genesis Blog page template and our super-charged Blog Extras page template should make it easy for you to create blog-like streams of posts and show them on your WordPress pages.
How To Add Blog Page In Genesis Sample Theme
Source: https://wpperform.com/genesis-blog-page-template/
Posted by: conanthowen1991.blogspot.com

0 Response to "How To Add Blog Page In Genesis Sample Theme"
Post a Comment